一、ouo游戏介绍?
ouo游戏下载最新版本是一款休闲益智类型的游戏,这款游戏在画质上十分的简约,一个卡通人脸表情包,界面极其的简单,让整个屏幕看起来十分的滑稽搞笑,当你触摸屏幕时,这款游戏会带给你不一样的表情,挤压,敲打,眨眼,都是非常有趣的。
二、ouo怎么设置壁纸?
手机桌面找到一个小齿轮,就是设置按钮。点击进入。
2/6
这设置主页面找到桌面和壁纸,点击进入
3/6
在桌面和壁纸页面找到桌面设置,点击进入
4/6
点击桌面布局,下面就会出现桌面布局按钮。
5/6
选择你想要的桌面布局方式。
6/6
这是桌面已经变成我们想要的样子了
三、ouo怎么横屏?
你好,在手机下拉状态栏点击自动旋转按钮打开即可横屏。
四、ouo的隐藏玩法?
ouo游戏是一个非常可爱的脸欢乐谱的游戏,玩家可以选择触摸屏幕与它进行互动,玩家可以戳它的眼睛让它眨眼,模它的额头可以让情绪反复,这是这款游戏的情绪指标,如果你戳他反复的眼睛它会生气,不过如果你摸它的头部那它就会忘了这事。
1、一个非常卡哇伊的脸欢乐脸谱游戏,您可以通过触摸屏幕与它进行互动(你可以戳它的眼睛让他眨眼,摸他的额头,还能挤压他脸颊,甚至更多互动的玩法等你来发掘哦!)
2、欢乐脸谱还有一个情绪指标显示OuO目前的情绪(如果你戳他反复的眼睛它会生气,不过如果你摸它的头部那它就会忘了这事。所以因为某些行为也会影响不同的随机面孔出现)
3、让整个屏幕都变成表情,你可以通过触摸与它互动,比如戳一戳,挤一挤,或者摇一摇。
4、如果你不想做任何事情,你也可以坐下来,看着ouo萌萌哒的脸~想想都觉得开心呢。
五、OUO什么意思?
OUO是个人安全存储和中小企业服务器领域的全球首家集团化公司,公司专注一个核心:数据安全;覆盖两大产业:移动互联网和中小企业服务器。
基本信息
覆盖产业 移动互联网 中小企业服务器
专注核心 数据安全
类别 集团公司
基本介绍
OUO,2008年末首次进入中国市场,在中国市场推出的产品中,i8是全球第一款维护个人移动终端信息安全的个人云产品; 而N12则是企业安全服务器的典范。
六、ouo是什么材质?
ouo是HEMA材质。hema材质是硅水凝胶的,其中是离子材料,它的特点是强悍耐操,不过它的缺点是容易蛋白沉淀。hema是美瞳所用的材料,很多日抛的美瞳都采用这种材质。
软性接触镜材料中,应用最广泛的是由甲基丙烯酸-2-羟基乙酯(HEMA)单体为主组成的共聚物水凝胶。本文对此类材料在近年来的研究进行综述。总结了HEMA类接触镜的发展和分类, HEMA单体的共聚、材料性能及其在药物缓释中的应用。 现在先进的还有硅水凝胶等等。
ouo美瞳是国内隐形眼镜行业的创新品牌,致力打造爱美女生的时尚追求,将美丽进行到眼,让爱美女生健康与美丽同时拥有!产品采用的生产工艺采用全自动半模车削方法,镜片采用三段弧的设计,在万级洁净条件下完成自动封装,最大限度的保证了镜片的安全性和舒适性。
七、OUO下载网页设计教程
OUO下载网页设计教程
网页设计是互联网时代的重要技能之一,无论是个人网站还是商业网站,都需要优秀的设计来吸引用户并提升用户体验。对于初学者来说,学习网页设计可能会感到困难,但通过专业的教程和指导,您可以快速入门并掌握相关技能。
今天,我们将介绍一个优秀的资源网站——**OUO下载**,这是一个专门提供网页设计教程的平台,为广大学习者提供了丰富的学习内容和工具。
OUO下载平台简介
**OUO下载**是一个专注于分享各种技术类教程的网站,涵盖了网页设计、编程开发、软件使用等多个领域。在**OUO下载**上,您可以找到大量的网页设计教程,从入门级到高级应有尽有,无论您是初学者还是有一定经验的设计师,都可以在这里找到适合自己的学习资源。
**OUO下载**致力于打造一个学习平台,让用户通过简单的搜索和浏览,就能找到自己感兴趣的教程,帮助他们提升技能,拓展视野,实现个人职业发展目标。
网页设计教程分类
在**OUO下载**上,网页设计教程被细分为多个不同的分类,以方便用户快速定位自己感兴趣的内容。以下是一些常见的网页设计教程分类:
- 与CSS:这是网页设计的基础,学习HTML与CSS是每个网页设计师的必修课程。
- JavaScript:JavaScript是一种强大的脚本语言,用于实现网页的动态效果和交互功能。
- 响应式设计:随着移动互联网的发展,响应式设计已成为一个重要的设计趋势。
- UI/UX设计:用户界面设计和用户体验设计是提升网站质量和用户满意度的关键。
通过这些分类,用户可以有针对性地选择自己需要学习的方向,从而更高效地获取知识。
优质网页设计教程推荐
下面我们为大家推荐几个在**OUO下载**上备受好评的网页设计教程,希望能够帮助广大学习者快速入门并提升技能:
- HTML与CSS入门教程:本教程适合初学者,从基础概念入手,介绍HTML与CSS的语法和运用。
- JavaScript高级应用:这个教程适合有一定经验的设计师,深入讲解JavaScript的高级应用技巧和案例分析。
- 响应式设计实战:学习响应式设计的最佳方式是通过实战项目,本教程将带领您完成一个真实项目的响应式设计。
- UI/UX设计原则:UI/UX设计是网页设计的灵魂,本教程将教您掌握设计原则和实践技巧。
以上教程都是**OUO下载**精心挑选的优质内容,经过专业团队审核,确保内容准确、全面,让用户能够系统地学习相关知识。
学习网页设计的建议
如果您打算学习网页设计,以下是一些建议,希望能帮助您更好地规划学习路径和提升技能:
- **设立学习目标**:在学习网页设计之前,要先明确自己的学习目标和需求,选择合适的教程和学习方法。
- **多实践多总结**:网页设计是需要不断实践和总结经验的技能,多做项目、多看优秀作品,不断提升自己的设计水平。
- **关注行业动态**:互联网技术发展迅速,了解行业最新动态和趋势,可以帮助您保持竞争力。
- **参与社区交流**:加入设计师社区或论坛,与其他设计师交流经验、学习心得,拓展人脉圈和视野。
总之,学习网页设计是一个持续不断的过程,需要坚持不懈地学习和实践,相信通过努力和专业的指导,您一定能够成为优秀的网页设计师。
希望以上内容能够对您在网页设计学习过程中有所帮助,也欢迎您访问**OUO下载**平台,获取更多优质的网页设计教程和资源。祝您学习顺利,设计愉快!
八、蓝猫配蓝猫会生什么猫?
蓝猫与蓝猫配种会生出蓝猫。
因为两种猫咪蓝猫的基因比较强大,蓝猫的组合几率大些。
如果是两只纯种的蓝猫交配出的后代是白色的猫咪,那么说明在繁育后代的过程中出现了基因突变,这无法靠人为力量改变。
不考虑隐性基因的情况下,小猫父母血统纯粹,生产的小猫毛色也比较稳定。
九、ouo为什么有广告?
因为他们需要宣传让人们去了解ouo,其实很多人还不知道这个,所以广告可以让人们去认知ouo
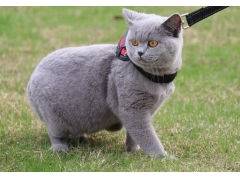
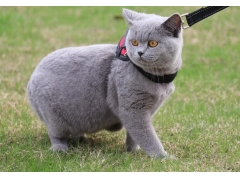
十、英国蓝猫和美国蓝猫
蓝猫(British Shorthair)是一种著名的猫咪品种,以其厚实的被毛和高贵的外表而闻名于世。在全球范围内,英国蓝猫备受瞩目,但在美国,蓝猫的定义完全不同。美国蓝猫(Russian Blue)展现出与英国蓝猫截然不同的特征,尽管它们有相同的蓝色被毛。让我们深入了解这两个迷人的猫咪品种,以及它们之间的区别和共同之处。
英国蓝猫(British Shorthair)
英国蓝猫是非常古老的品种之一,据说它们在罗马时代就已被人们欣赏和养护。这些猫咪有着醒目的银蓝色被毛,浓密而丰盈,给人一种超然的感觉。它们的头部宽大,有一个平直的额头和圆而饱满的脸颊,宽阔的鼻子和明亮而短小的耳朵。另外,英国蓝猫有一双大而圆的眼睛,颜色为淡金黄色或琥珀色。
英国蓝猫的身体骨架比较大且厚实,肌肉结实但看不出线条,彰显着其壮实的体格。它们的脚掌圆而有力,尾巴粗壮,整体外观给人一种沉稳和强壮的感觉。作为一个温和而友好的品种,英国蓝猫通常非常适合家庭环境,与人亲近且容易相处。
美国蓝猫(Russian Blue)
美国蓝猫与英国蓝猫虽然有相同的蓝色被毛,但它们之间的区别还是相当明显的。首先,美国蓝猫的身体结构相对更为精瘦,肌肉线条明显可见。头部较小而尖,长而窄的鼻子,高耸而宽大的耳朵,这些特征使得美国蓝猫呈现出更加优雅和敏捷的外观。
与英国蓝猫相比,美国蓝猫的眼睛更具独特性和表情,它们呈剑桥蓝色,大而炯炯有神。此外,美国蓝猫的被毛较为细腻,光滑而柔软,给人一种触感非常好的感觉。
英国蓝猫和美国蓝猫:异同比较
尽管英国蓝猫和美国蓝猫都有蓝色的被毛和与众不同的外貌特点,但它们在体型、性格和历史上都有所不同。
- 体型:英国蓝猫的体型较大且魁梧,而美国蓝猫则更加纤瘦而优雅。
- 性格:英国蓝猫温和而友善,容易与人相处;而美国蓝猫聪明、活跃且敏捷,喜欢参与各种游戏和活动。
- 历史:英国蓝猫历史悠久,可以追溯到古罗马时期;而美国蓝猫则更接近近代,19世纪末才被正式认可。
尽管两种蓝猫在某些方面有明显不同,但它们都是非常值得被赏识和喜爱的猫咪品种。无论你是喜欢英国蓝猫那种强壮稳重的外表,还是对美国蓝猫优雅灵活的身姿着迷,这些独特的品种都将为你的生活带来乐趣和温暖。


- 相关评论
- 我要评论
-


 264
264 2024-09-15 23:37
2024-09-15 23:37